브레드크럼(breadcrumb)을 적용하는 것이 검색엔진최적화(SEO)에 좋다고 합니다. 이 글의 큰 글자의 제목 라인 위에 조그만 글자로 “홈 » 워드프레스 » 검색엔진 최적화를 위한 브레드크럼 적용하는 가장 간단한 방법” 이라고 되어 있는 줄이 브레드크럼입니다.
예전에 브레드크럼을 적용한 블로그의 글을 보았을 때 보기에 좋지 않았습니다. 아무리 SEO에 좋다고 해도 방문객이 뭐 그렇게 길을 잃을 일이 있다고 제목을 이중으로 표시하나 싶었기 때문입니다. 하지만, 이제 이 블로그에도 브레드크럼을 표시하기로 했습니다.
브레드크럼(breadcrumb) 적용 이유
브레드크럼은 콘텐츠가 위치하고 있는 경로를 표시하여 사용자가 위치를 파악하여 다른 계층으로 쉽게 이동할 수 있게 하는 기능을 합니다.
브레드크럼은 홈(아이콘으로 표시될 수 있습니다)과 구분자(»와 같은 것), 그리고 카테고리 혹은 테그와 같은 구조로 구성되어 있습니다. 홈과 카테고리 혹은 태그 등은 링크로 작동하고 구분자는 각 항목을 시각적으로 구분하는 역할을 합니다.
이 글을 보시는 분들은 이 글이 워드프레스라는 카테고리에 위치하고 있는 콘텐츠라는 것을 알 수 있습니다. 다른 콘텐츠를 더 읽어 보고 싶은 경우 사용자는 상위 카테고리로 이동하거나 홈으로 바로 이동하여 탐색해 볼 수 있을 것입니다.
이 블로그의 워드프레스 카테고리는 하위 카테고리를 가지지 않아 홈으로만 이동할 수 있습니다. 이처럼 단일 뎁스 만으로 이루어진 블로그는 브레드크럼의 사용이 적절하지 않다는 의견도 있습니다.
그럼 왜 빵의 연한 속 부분이나 빵 부스러기를 뜻하는브레드크럼이란 단어가 사용했을까요? 아마도 개발자들이 동화 <헨젤과 그레텔>을 좋아했던 것 같습니다. 어린 남매가 길을 잃지 않기 위해 뿌렸던 빵 부스러기에서 영감을 받아 작명을 한 것이 아닌가 추측되니까요.
브레드크럼(breadcrumb) 적용 방법
브레드크럼을 지원하는 특정 테마를 이용하거나 요스트 SEO나 Rank Math SEO, Breadcrumb NavXT 등의 플러그인, 또는 자바스크립트를 사용하는 방법이 있습니다.
이 블로그에는 워드프레스의 기본 테마인 ‘Twenty Twenty-Five’를 사용하고 있는데요. ‘Twenty Twenty-Five’는 유감스럽게도 관련 기능을 제공하고 있지 않습니다.
브레드크럼은 아주 간단한 기능이기 때문에 해마다 업그레이드 버전을 출시하는 워드프레스가 내년 버전에는 꼭 이 기능도 포함했으면 좋겠습니다.
저는 요스트 SEO 플러그인으로 아래와 같이 간단한 절차로 브레드크럼을 이 블로그에 적용했습니다.
- 요스트 SEO 플러그인 설치 및 활성화
- 요스트SEO 설정» advanced(고급)» Breadcrumbs에서 구분자 모양으로 ‘»’를 선택하고 Breadcrumbs for post types은 카테고리를 선택하고 나머지는 디폴트 그대로 두고 저장하기
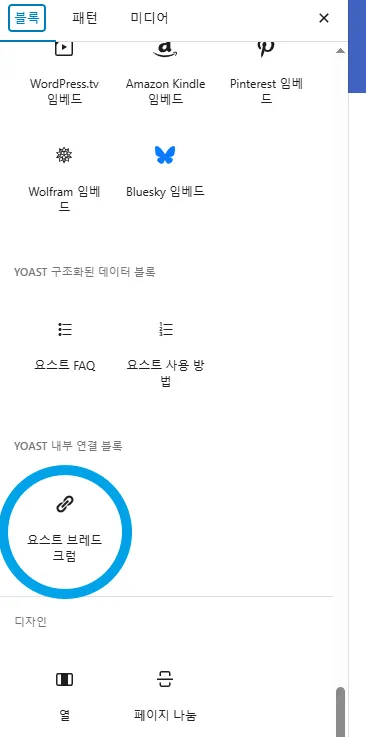
- 워드프레스 테마편집기» 단일 글 템플릿» 제목 줄 위 추가하기» 요스트 브레드 크럼 블록 선택 적용

아래 댓글을 남기 주신 분이 계셔서 브레드 크럼 블록 이미지를 추가로 올립니다. 1. 요스트를 설치, 활성화한 후 2. 요스트 브레드크럼을 설정하면, 3. 테마편집기 블록 추가를 하기를 누르고 스크롤을 제일 아래로 내려보면 위 이미지의 동그라미 안에 보이는 것처럼 요스트 브레드 크럼 블록이 생성되어 있습니다. 동그라미를 선택해서 추가해주면 됩니다.
정말 이게 다입니다. 그런데 인터넷에서 요스트 SEO나 Rank Math SEO에서 브레드크럼을 설정한 후, 브레드크럼 관련 코드를 복사해서 content-single.php에 넣거나 숏코트를 functions.php에 넣으라고 하는 복잡한 방식으로 설명하는 글들이 있습니다.
쉬운 길이 있는데, 왜 그럴까요? 아마도 브레드 크럼을 블록에서 사용할 수 없는 테마를 사용하거나 워드프레스에서 브레드크럼 관련 블록이 연동된다는 사실을 모르고 있기 때문일 것입니다.
아무튼 간단하고 쉬운 길이 있는데 일부러 복잡한 길을 둘러 갈 필요는 없겠지요. 그것은 브레드 크럼 취지 하고도 맞지 않고요.
브레드크럼 적용 결과
구글에서 이 블로그의 글을 검색해 보니 브레드 크럼이 적용된 글과 적용되지 않은 글의 차이점을 쉽게 알 수 있었습니다. 아래 이미지입니다.

위 이미지의 ①번 글의 네모 칸을 보면 도메인 이름 다음에 카테고리 명과 하위 카테고리 명이 노출되고 있고, ②번 글은 아직 브레드크럼이 적용되지 않아 도메인 명 다음에 바로 고유주소(파머링크)가 노출되고 있습니다.
구글에서 하루 10~20개 정도 탐색경로가 표시된 글을 색인해 가는 것 같습니다. 지금은 혼재되어 있지만 시간이 지나고 나면 ②번 글도 ①번 글처럼 카테고리 명으로 노출될 것 같습니다. 브레드크럼이 구글 봇에게 길을 잘 알려주고 있는 것 같습니다.
그리고 적용 후, 구글에서 색인을 좀 더 빠르게 해 가는 것 같습니다. 그렇게 추측하는 이유는 구글 서치콘솔» 개선사항» 탐색경로에 유효한 항목이 표시되기 시작했기 때문입니다. 전에는 이 항목이 있는 줄도 몰랐거든요.^^
구글에서는 ‘구조화된 탐색경로(BreadcrumbList) 데이터’라고 지칭하며 브레드크럼을 아주 중요하게 평가하는 것 같습니다. 구글은 BreadcrumbList의 정의를 아래와 같이 하고 있습니다.
“페이지의 탐색경로 트레일은 사이트 계층 구조에서 페이지의 위치를 나타내며 사용자가 사이트를 효과적으로 이해하고 탐색하는 데 도움이 될 수 있습니다. 사용자는 탐색경로 트레일의 마지막 탐색경로에서 시작하여 한 번에 한 수준씩 사이트 계층 구조 위로 끝까지 탐색할 수 있습니다.”
아울러, 브레드크럼이 올바르게 적용이 되었는지 테스트해 볼 수 있는 화면까지 제공하고 있더군요. 관심 있으신 분들은 아래 사이트에서 구조화된 데이터를 추가하는 방법과 가이드 라인 등을 확인하고 브레드 크럼을 적용한 후 테스해 보시면 편합니다.
브레드크럼 적용 유의사항
일반적으로 브레드크럼을 적용할 때 유의 사항은 아래와 같습니다. 이 블로그에는 마지막 항목에 고유 주소가 표시되고 있는데, 이에 대해서는 생략하는 것이 좋다는 의견도 있습니다. 그럴 경우 요스트 SEO 설정 화면에서 고유 주소 미 표시를 선택하면 됩니다.
- 하위 카테고리를 가지지 않는 단일 계층 구조의 사이트는 적용 필요 없음
- 홈페이지 또는 랜딩 페이지 적용 부적절
- 여러 줄에 브레드크럼을 표시하지 않도록 한다.
경로가 많을 경우, 축약된 경로가 있음을 안내하는 말줄임표 표시 사용
단일 계층 사이트나 홈페이지는 사용자가 파악할 계층이 없을 뿐더러 사용자가 이동할 카테고리가 존재하지 않으므로 굳이 브레드 크럼을 표시할 이유가 없다 하겠습니다.
댓글
안녕하세요 선생님 혹시 워드프레스 테마편집기» 단일 글 템플릿» 제목 줄 위 추가하기» 요스트 브레드 크럼 블록 선택 적용 이게 테마편집기 들어가서 어떤걸 넣으라는말씀일까요?
11님, 워드프레스 테마편집기» 단일 글 템플릿» 제목 줄 위 추가하기» 요스트 브레드 크럼 블록 선택 적용 단락 아래에
이미지를 추가하고 관련 설명도 추가했으니 참고하세요.^^