최근에는 블로그의 사이드바가 없는 것이 대세입니다. 하지만 일반 블로그 입장에서는 PC에서 사이드바가 없으면 뭔가 휑뎅그렁한 게 사실입니다.
본 블로그는 중용의 입장을 취해 PC에서는 사이드바를 노출하고 모바일 화면에서는 사이드바를 숨기기로 하였습니다.
모바일에서 사이드바 숨기기 방법
워드프레스의 최신 테마는 외모-사용자 정의에서 대부분 사이드바를 켜고 끌 수 있는 옵션을 제공하고 있습니다.
유감스럽게도 워드프레스의 기본 테마인 Twenty Twenty-Five에는 그러한 기능이 없어 플러그인을 사용하거나 CSS 코드 추가하기를 통해 사이드바를 모바일에서 노출하지 않게 할 수 있습니다.
CSS에 코드 추가하는 방법
사이드바 하나를 숨기기 위해 플러그인을 설치하면 늘어나는 플러그인으로 사이트가 무거워집니다.
CSS로 모바일에서만 사이드바 숨기는 코드는 다행히 아주 단순합니다. 워드프레스 대시보드 → 외모 → 추가 CSS로 이동하여 아래 코드를 추가하기만 하면 됩니다.
@media only screen and (max-width: 768px) {
.sidebar {
display: none !important;
}
}위 코드는 화면 크기가 768px 이하일 때(태블릿 & 모바일) 사이드바를 숨기기 .sidebar { display: none; } 하라는 코드입니다.
대부분의 테마에서 사이드바의 클래스명은 .sidebar로 지정되어 있을 것이나 그렇지 않은 경우도 있습니다.
사이드바의 클래스 이름을 확인하는 방법은 크롬 개발자 도구(F12)를 열고, Elements 탭으로 이동한 후, 페이지에서 사이드바 영역을 클릭하여 <aside>나 <div> 혹은 <section> 태그에 있는 클래스명을 확인하면 됩니다.
테마에 따라 사이드바의 클래스 이름은 widget-area, secondary, sidebar-primary 등일 수 있습니다.
Twenty Twenty-Five는 사이드바가 없으므로 사이드바 패턴 템플릿 삽입한 것입니다. 블록테마인 Twenty Twenty-Five는 사이드바의 클래스명이 따로 지정하지 않고 .wp-block-column 블록 아래 .wp-block-template-part와 같은 기본 클래스만 적용되어 있습니다.
Twenty Twenty-Five 등 워드프레스 테마의 기본 테마에 사이드바를 설치하는 방법은 아래 글을 참고하세요.
Twenty Twenty-Five 테마에 패턴 템플릿의 사이드바를 삽입하였다면 아래 코드를 CSS에 추가하면 모바일에서 사이드가 보이지 않게 됩니다.
@media only screen and (max-width: 768px) {
.wp-block-column > .wp-block-template-part {
display: none !important;
}
}위 코드는 .wp-block-column 아래에 있는 .wp-block-template-part에만 적용이 되어 가로폭이 768px보다 작은 모바일이나 태블릿에서는 사이드바를 노출하지 않는다는 내용입니다.
클래스명을 직접 지정하는 방법
클래스명을 찾기 어렵거나 Twenty Twenty-Five 테마의 경우와 같이 클래스명이 특정되어 있지 않다면 클래스명을 직접 추가하여 사이드바를 모바일에서 제어할 수 있습니다.
외모-테마편집기-단일 글 템플릿에서 사이드바가 속하는 전체 열을 선택하고 블록-고급-추가 CSS 클래스 입력란에 .sidebar-single와 같은 클래스명을 지정을 하면 됩니다.
단, CSS 클래스 추가는 고유하게 지정해야 되므로 홈페이지는 .sidebar-home와 같이 다른 클래스명을 지정해야 하는 단점이 있습니다.
홈페이지와 단일 글에 클래스명을 지정했다면 CSS 추가하기에 아래 코드를 복사하여 붙여 넣기하면 모바일에서 사이드바가 노출되지 않을 것입니다.
@media only screen and (max-width: 768px) {
.sidebar-single, .sidebar-home {
display: none !important;
}
}클래스명을 찾아서 CSS에 추가하는 방식과 클래스명을 직접 지정하는 방식 중, 어느 것이 SEO에 더 유리한 지는 아직 확신하지 못하는 단계입니다.
이 블로그에는 일단, 첫 번째 방식으로 모바일에서 사이드바를 노출되지 않도록 했습니다.
티스토리에서 사이드바 숨기는 방법
티스토리도 마찬가지 방식으로 모바일에서 사이드바를 숨길 수 있습니다. 북클럽의 경우 사이드바의 클래스명은 sidebar입니다.
티스토리 블로그 관리자 페이지 “꾸미기” > “스킨 편집” 메뉴에서 CSS 편집: “HTML 편집” > “CSS 편집” 섹션을 선택하고 아래 코드를 복사하여 붙여 넣기 하면 됩니다.
@media (max-width: 768px) {
.sidebar {
display: none;
}
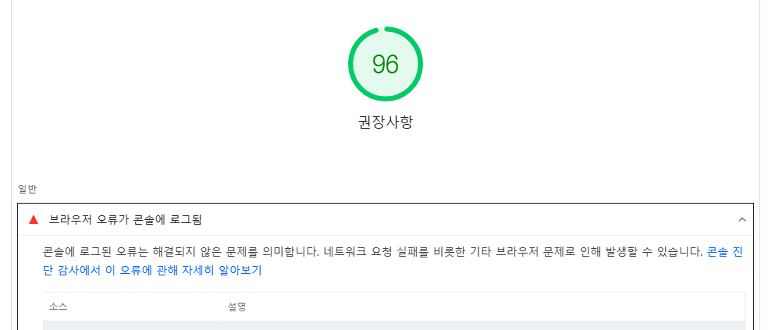
}서치 콘솔 브라우저 오류
만약 사이드바에 애드센스 광고를 설치하였다면 모바일 화면에서 사이드바는 노출되지 않더라도 브라우저가 애드센스 코드를 크롤링하여 서치콘솔에 로그 오류가 나타나게 됩니다.

이는 모바일화면에서 사이드바를 노출하지 않음으로써 애드센스의 너비가 0이 되어 발생하는 오류입니다.
이 오류는 성능에는 직접적인 영향은 없으나 이로 인하여 권장 사항이 100점이 되지 않고 96점이 되면 찝찝함이 남게 됩니다.
“브라우저 오류가 콘솔에 로그됨”을 해결하기 위해 여러 날 삽질 끝에 마침내 해결하는 방법을 찾아냈습니다! 이에 대해서는 다음 글에서 다루도록 하겠습니다.
업데이트
모바일 등 특정 화면 크기에서 애드센스를 숨기는 것은 정책 위반 사항은 아닙니다. 구글의 공식 문서는 아래와 같이 광고 단위를 숨기는 방법을 설명하고 있습니다.
하지만 위의 방법대로 한다고 해서 브라우저 오류가 해결될 수 없다는 것을 깨달았습니다. display: none; 코드를 사용하는 이상, 브라우저 오류는 그대로 남아있는 셈입니다. ㅠㅠ
며칠 동안의 삽질은 결국 허사로 끝났습니다. 혹시 이 문제를 해결하는 방법을 아시는 분은 댓글 부탁드립니다.
댓글