애드센스 승인을 준비하거나 애드센스 광고를 게재하기 위해서는 애드센스 코드를 생성한 후 워드프레스의 <head> 태그와 </head> 태그 사이에 붙여 넣어야 한다.
워드프레스의 <head> 태그와 </head> 태그 사이에 애드센스 코드를 삽입하는 방법은 크게 두 가지가 있다.
플러그인을 이용한 삽입
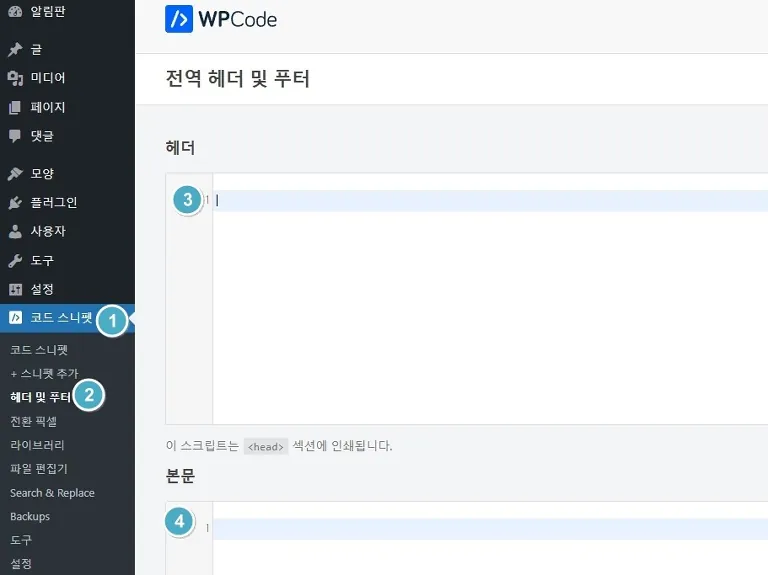
<head> 태그와 </head> 태그 사이에 애드센스 코드를 삽입하는 가장 간단한 방법은 플러그인을 이용하는 것이다. “WPCode – Insert Headers and Footers”와 “Header Footer Code Manager” 등을 이용하면 별도의 테마 수정 없이 애드센스 코드를 삽입할 수 있다.
WP 관리자 화면에서 플러그인을 설치한 뒤, 새 코드 스니펫을 추가하고 “헤더” 영역에 애드센스 코드를 복사하여 붙여 넣기 하면 된다.

코드를 입력할 때는 애드센스에서 제공하는 자동 광고 코드 중 <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?... 형식의 코드를 복사해 그대로 붙여넣으면 된다. 설정 후 저장하고 활성화하면 모든 페이지의 <head> 태그에 삽입된다. WPCode 플러그인의 구체적인 사용법은 아래 링크 글 참고.
이 방법은 사용이 매우 간편한 장점이 있는 반면, 플러그인 사용으로 인하여 사이트가 느려질 수 있다는 단점이 있다.
“functions.php” 파일을 이용하는 방법
두 번째 방법은 플러그인을 사용하지 않고 직접 테마의 functions.php 파일에 애드센스 코드를 추가하는 것이다. 이 방식은 플러그인보다 가볍고 불필요한 기능 없이 필요한 코드만 삽입할 수 있는 장점이 있다.
functions.php 파일에 애드센스를 삽입하는 예시 코드는 아래와 같다.
add_action('wp_head', 'insert_adsense_auto');
function insert_adsense_auto() {
if ( !is_admin() ) {
?>
<!-- Google AdSense -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXX"
crossorigin="anonymous"></script>
<?php
}
}위 코드를 functions.php에 추가하면, 자동 광고 코드가 wp_head 액션을 통해 <head> 태그 안에 삽입된다.
블록 기반 테마와 클래식 테마 모두에서 사용할 수 있는 안전한 방식이다. 테마가 업데이트될 경우 수정 내용이 사라질 수 있으므로, 역시 차일드 테마를 사용하는 것이 좋다. 차일드 테마 만드는 방법은 아래 링크 글 참고
워드프레스 블로그 본문에 애드센스 광고 단위 코드를 수동으로 삽입하는 방법에 대해서는 아래 링크 글 참고.
블록 기반 테마와 클래식 테마란?
워드프레스가 2022년 “사이트 편집(Site Editing)” 기능을 도입함에 따라 테마의 구조에 큰 변화생기면서 크게 두 가지 유형으로 테마가 나뉘게 되었다.
블록 테마(Block Theme)
블록 테마는 전체 사이트를 블록 에디터(Gutenberg)로 직접 편집 가능(FSE: Full Site Editing)한 테마를 말한다.
워드프레스의 기본 테마인 Twenty Twenty-Two ~ Twenty Twenty-Five가 이에 해당한다. 블록 테마는 header.php, footer.php, page.php 같은 전통적인 PHP 템플릿 파일 대신 HTML 기반 템플릿을 사용한다.
이 블로그는 Twenty Twenty-Five 테마를 사용한다. 따라서 애드센스 코드를 header.php 파일의 <head> 태그와 </head> 태그 사이에 붙여 넣을 수가 없다.
멋모르고 워드프레스를 시작했을 때, header.php 파일에서 <head> 태그를 찾아 헤맸던 적이 있었다. 블록 테마의 header.php 파일에는 <head> 태그가 없으니 당연히 애드센스 코드를 header.php 파일에는 붙여 넣기 할 수가 없었던 것이다.
클래식 테마 (Classic Theme)
클래식 테마는 기존 방식의 테마를 총칭하는 것으로 Twenty Twenty-One (2021), Astra, OceanWP, GeneratePress, Divi, Neve 등의 테마를 말한다.
클래식 테마는 header.php, footer.php, single.php, functions.php 등 PHP 파일 중심이고 전체 사이트 편집 기능 없다.
참고로 블록 에디터도 어느 정도 지원하고, 기존 템플릿 구조도 유지하는 하이브리드 테마도 있는데, Kadence나 Blocksy 같은 테마들이 이에 속한다.
클래식 테마에 코드 삽입 방법
클래식 테마에서는 header.php 파일에 <head> 태그가 명시되어 있으므로 아래 예시처럼 애드센스 코드를 삽입하면 된다. 기존에는 이 방법이 정석이었다.
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<!-- Google AdSense -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXX"
crossorigin="anonymous"></script>
<?php wp_head(); ?>
</head>이 방법 또한 테마가 업데이트될 경우 추가한 내용이 사라질 수 있으므로, 차일드 테마를 사용하는 것이 좋다.
코드 삽입 시 참고 사항
애드센스 승인을 받기 이전이라도 애드센스 코드를 사이트에 삽입해 놓으면 승인 즉시 애드센스 광고가 송출된다. 단, 광고 코드가 정상적으로 삽입되었더라도, 사이트가 승인되지 않은 상태에서는 광고가 표시되지 않는다.
애드센스가 승인이 된 이후에도 광고가 사이트에 뜨지 않는 경우에는 캐시 플러그인이나 브라우저 캐시를 비우고 다시 확인하면 된다.
정리하자면 사이트 성능을 고려하면 functions.php 파일에 후킹 방식으로 애드센스 코드를 삽입하는 방법이 적절하다. 코드를 다루는 것이 부담스럽다면 WPCode 플러그인을 사용하는 것이 편리하다.
댓글