워드프레스에 구글 폰트 ‘Noto Sans KR’를 설치하여 적용했습니다. 블로그를 하면서 디자인이나 폰트에 집착하는 것만큼 바보스러운 일도 없지만, 보기 좋은 글꼴과 디자인에 끌리는 것은 어쩔 수 없는 것 같습니다.
워드프레스 폰트 설치 방법
워드프레스에 글꼴을 적용하는 방법에는 크게 세 가지가 있습니다. 첫 번째는 테마에 기본 설치된 글꼴을 그대로 사용하는 것입니다.
워드프레스 기본 테마인 Twenty Twenty-Five(2025)에는 ‘Fira Code’와’ Manrope’, 이렇게 두 가지 글꼴이 설치되어 있고, Fira Code만 활성화되어 있습니다.
글꼴 변형이 너무 많으면 사이트 속도가 느려질 수 있기 때문에 Twenty Twenty-Five에는 폰트 굵기도 300, 700만 설치되어 있습니다. Twenty Twenty-Four에는 글꼴 4개와 6개의 변형이 설치되어 있었습니다.
기본 테마 글꼴이 마음에 들지 않는다면 네이버나 구글, 또는 애플 등에서 제공하는 무료 폰트를 링크로 연결하여 쓰거나 해당 폰트를 다운로드 하여 워드프레스 서버에 업로드하여 설치하는 방법, 이렇게 두 가지 중에서 선택해야 합니다.
워드프레스에 폰트를 적용하는 세 가지 방식의 장단점을 비교하면 아래와 같습니다.
| 방식 | 속도 | 세팅 난이도 | 유연성 |
|---|---|---|---|
| 2025 기본 폰트 [로컬(서버)] | 빠름 | 기본 탑재 | 제한적 |
| 구글 폰트 링크 | 처음 약간 느림 | 중 | 자유 |
| 파일 업로드 [로컬(서버)] | 서버 조건에 따라 다름 | 상(기존 방식) | 자유 |
구글 폰트 링크 방법
Noto Sans KR 폰트를 워드프레스에 적용하려면 먼저 아래 코드를 functions.php 파일에 추가합니다.
// functions.php에 추가
function enqueue_noto_sans_kr() {
wp_enqueue_style('noto-sans-kr', 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap', array(), null);
}
add_action('wp_enqueue_scripts', 'enqueue_noto_sans_kr');그리고 테마 편집기에서 “추가 css”나 테마 파일 편집기의 style.css에 아래 코드를 추가합니다. font-display: swap은 폰트가 로딩되기 전에도 텍스트를 먼저 띄어주라는 코드입니다.
html {
font-family: 'Noto Sans KR', sans-serif;
font-display: swap;
}워드프레스 폰트 설치 방법
기존 방식
구글 Noto Sans kr 폰트를 구글 폰트 사이트에서 400과 700에 해당하는 두 개의 파일(NotoSans-Regular.woff2, NotoSans-Bold.woff2)을 다운로드 받은 후, 워드프레스 /wp-content/themes/twentytwentyfive/assets/fonts/ 폴더에 2개의 파일을 업로드합니다.
그 다음 링크 방식과 마찬가지로 CSS를 아래와 같이 설정합니다.
@font-face {
font-family: 'Noto Sans';
src: url('/wp-content/uploads/fonts/NotoSans-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Noto Sans';
src: url('/wp-content/uploads/fonts/NotoSans-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
/* 기본 폰트 적용 */
body {
font-family: 'Noto Sans', sans-serif;
}워드프레스 업로드 기능 활용
구글 폰트의 경우에는 위와 같이 번거로운 과정을 거치지 않고도 워드프레스 서버에 업로드할 수 있는 기능이 워드프레스에 기본 탑재되어 있습니다.

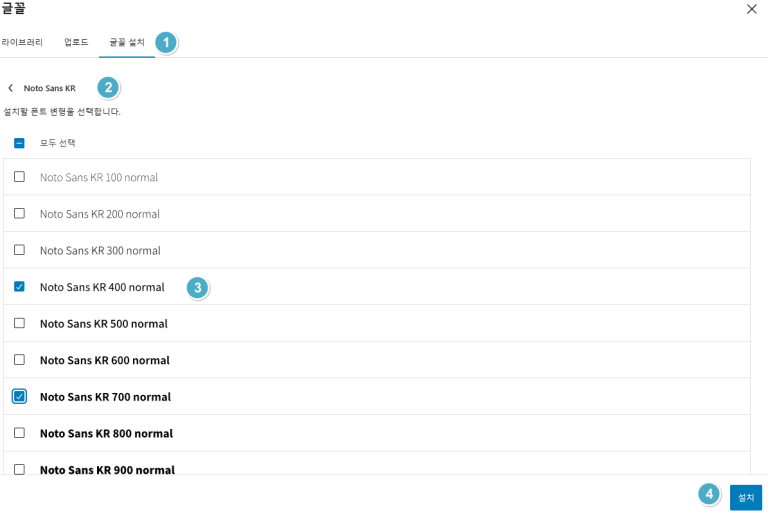
워드프레스 관리자 대시보드에서 모양» 테마 편집기» 스타일» 서체» 글꼴» 글꼴 설치» 구글 폰트에 대한 엑세스 허용 클릭» 검색 창에서 폰트 이름으로 검색» 설치하려는 폰트와 변형을 선택한 후 ④설치를 클릭하면, 워드프레스에서 자동으로 업로드하여 설치가 끝납니다.
기존 방식에서 파일을 직접 업로드하는 것도 위 화면의 “업로드”를 클릭하면 워드프레스가 업로드하여 CSS에서 코드를 추가할 필요 없이 테마에 바로 사용할 수 있게 됩니다.
폰트 설치 시 주의 사항
폰트의 종류나 폰트의 변형이 너무 많으면 사이트 속도가 느려질 수 있다는 점을 유의해야 합니다. Noto Sans KR 400과 700, 두 개의 파일만 설치했는데도 사이트의 속도가 엄청 느려졌습니다.
구글 페이지 스피드에서 성능 점수를 보니, 모바일에서 40점, PC에서 80점이 나왔고, “네트워크 페이로드가 커지지 않도록 관리하기” 항목에 아래와 같은 경고 메시지가 떴습니다.
⚠ 네트워크 페이로드가 커지지 않도록 관리하기 총 크기: 4,415KiB
네트워크 페이로드가 커지면 사용자에게 실제 비용 부담이 되며 로드 시간이 길어질 수 있습니다. 페이지 로드 크기를 줄이는 방법 알아보기
- …fonts/PbyxFmXiE….woff2(newbinsight.com) 2,061.5 KiB
- …fonts/PbyxFmXiE….woff2(newbinsight.com) 2,013.7 KiB
그래서 테마의 기본 폰트 2개를 비활성화 시키고, Noto Sans KR도 400 하나만 설치했습니다. 그랬더니 모바일에서 55점, PC에서 99점이 나왔습니다. 본 워드프레스 사이트는 폰트 설치 전 성능 점수는 모바일 64~90점, PC96~ 100점 범위였습니다.
‘Noto Sans KR’는 티스토리 시절부터 쓰던 폰트라 향수가 남아 설치해보았는데요. 사이트 성능 점수를 이토록 갉아먹으니 향후 추이를 살펴보고 다시 Twenty Twenty-Five 기본 폰트로 돌아갈 지 여부를 선택해야 할 것 같습니다.
사이트 속도가 사용자 경험에 아주 중요하고, 성능 점수가 낮으면 SEO 점수를 낮게 받아 노출 순위에서 불이익을 당한다고 하니까요. 도메인 지수와 사이트의 성능 점수에 대해서는 위의 링크 글을 참고하세요.
댓글