워드프레스를 처음 시작하면 글자 크기를 변경하는 방법도 찾기도 힘듭니다. 지금까지 워드프레스 테마 중에서 제일 가볍다(10kb 미만)는 제너레이트프레스 테마를 사용하다가 디자인이 마음에 들지 않는 부분이 있어 아스트라 테마로 변경했습니다.
아스트라 테마로 변경한 이유는 제너레이트프레스 테마 보다 글자 크기를 변경 한다든지, 사이트 전체의 레이아웃을 변경하는데 있어서 초심자가 비교적 손쉽게 변경할 수 있다는 점 때문이었습니다. 둘 다 유료 버전을 구입하면 손쉽게 커스터마이징 할 수 있겠지만요.
워드프레스 글자 크기 변경 방법
사용자 정의하기로 변경
아스트라 테마에서 글자 크기를 변경하는 방법은 외모에서 사용자 정의하는 것보다 CSS를 다룰 줄 안다면 직접 CSS를 추가하는 방법이 훨씬 편합니다. 워드프레스에서는 티스토리보다 더 쉽게 CSS를 추가할 수 있도록 편의성을 제공하고 있습니다. 블로그스팟을 사용해 보신 분이라면 CSS 추가 방법이 똑 같다는 것을 알 수 있을 것입니다.

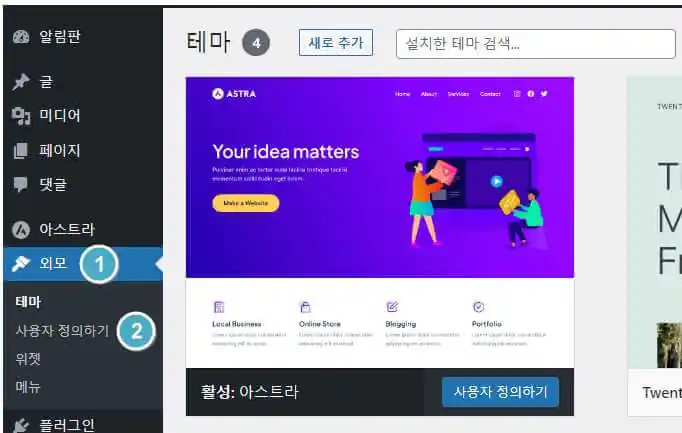
테마 아스트라에서 글자 크기 변경은 다른 모든 테마와 마찬가지로 워드프레스 관리자 창에서 ①외모> ②사용자 정의하기를 클릭하면 됩니다.
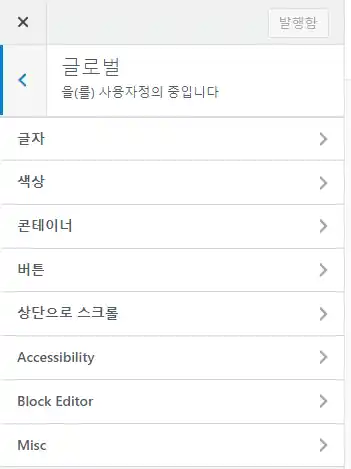
사용자 정의하기를 누르면 아래와 같은 화면들이 나타납니다. 아마도 아스트라가 다른 테마들보다 더 쉽게 커스터마이징할 수 있도록 다양한 메뉴를 제공하고 있다는 생각이 듭니다.
사용자 정의하기에는 글자 크기, 헤더, 블로그 레이아웃, 사이드바 크기 조정, 푸터 설정, 메뉴와 웨젯, CSS 하기 등 다양한 메뉴가 있습니다.

관리자 창에서 외모> 사용자 정의하기> 글로벌 메뉴에서는 글자 크기, 색상, 콘테이너 크기, 버튼 색상 선택, 대표 색상 등을 세부적으로 설정할 수 있습니다.
관리자 창에서 외모> 사용자 정의하기> 글로벌> 글자 메뉴는 사이트 전체 바탕 글의 폰트 Weight, 폰트 Size, 글자의 장평 등을 우측에 보이는 연필을 눌러 세부적으로 변경할 수 있습니다. 그리고 헤딩 폰트와 소제목 H1, H2, H3, H4, H5, H6에 대해서도 폰트 Weight, 폰트 Size, 글자의 장평 등을 하나나하나 세부적으로 변경할 수 있습니다.
그리고 문단 하단의 마진과 링크 글의 밑줄을 표시할 것인지, 없앨 것인지도 선택할 수도 있습니다. 테마를 아스트라로 바꾼 결정적인 이유가 링크 글의 밑줄 제거 기능을 사용자 정의하기에서 제공한다는 것이었습니다. 초보자는 이렇게 사소한 것 하나만으로도 마음이 흔들립니다.
CSS 추가하기로 글자 변경 방법
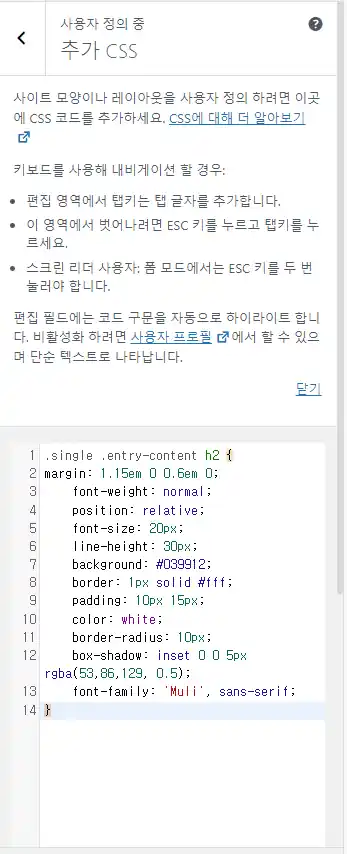
워드프레스 글자 크기 변경하기는 사실, CSS를 추가하는 것이 훨씬 더 손쉬운 방법입니다. 관리자 창에서 외모> 사용자 정의하기> 추가 CSS를 누르면 아래와 같은 화면이 나타납니다. 아래 빈 공간에 글자 크기 등 변경하고자 하는 CSS 코드를 붙여넣기하고 공개 버튼을 누르면 변경된 CSS가 적용됩니다.

위 이미지의 1번에서 14번까지 넣은 CSS가 워드프레스의 소제목 h2의 서식을 새롭게 지정하는 코드입니다. 티스토리에서 했던 것과 똑같은 방식입니다. 단지 앞에 ‘.single’이 추가된 코드입니다. 위와 같이 CSS 코드를 넣으면 h2로 지정한 소제목이 전부 아래와 같이 서식이 변경되어 나타납니다.

위와 같은 워드프레스 소제목 서식을 적용하고 싶다면 아래의 코드를 복사해서 워드프레스 테마 사용자정의하기에서 CSS를 추가하시면 됩니다. 색상과 폰트 크기 등은 적당히 바꾸시면 됩니다. 저는 화려한 것보다 단순한 것을 좋아해 위의 서식은 지정하지 않고 소제목 H2, H3의 글자 크기만 작게 해서 적용했습니다. 디폴트로 적용되는 글자 크기가 어마어마하게 크더라고요.
.single .entry-content h2 {
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
font-size: 20px;
line-height: 30px;
background: #039912;
border: 1px solid #fff;
padding: 10px 15px;
color: white;
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}만약, 소제목 H3에 서식을 지정하고 싶으면 위 코드 .single .entry-content h2 부분을 .single .entry-content h3로 바꿔 주기만 하면 됩니다. 소제목 h3, h4, h5, h6 적용하는 방법도 마찬가지입니다.
만약 워드프레스 본문 글자 크기를 18px, 줄 간격을 17px로 바꾸고 싶다면 아래와 같이 CSS 코드를 추가해 주시면 됩니다. 취향에 따라 따라 다양하게 응용하시면 됩니다.
.single .entry-content h2 {
font-size: 18px;
line-height: 17px;
}워드프레스에 적용되는 위 CSS 코드는 아스타라 테마는 물론, OceanWP, GeneratePress 테마 등에도 똑같이 적용된다는 것을 확인했습니다. CSS를 조금 익혀 두면 소소하게 변경할 수 있는 부분들이 많습니다.
워드프레스에서 제공하는 기본 테마 글꼴이 마음에 들지 않는다면 네이버나 구글, 또는 애플 등에서 제공하는 무료 폰트를 링크로 연결하여 쓰거나 해당 폰트를 다운로드 하여 워드프레스 서버에 업로드하여 적용할 수 있습니다. 워드프레스에서 폰트 업로드하는 방법은 아래 글을 참고하세요.
디자인은 심플하게
하지만 블로거일 경우에는 디자인에 지나치게 신경을 쓸 필요는 없는 것 같습니다. 디자인이 중요한 것이 아니라 콘텐츠의 내용이 더 중요한 것이니까요. 더욱이 블로그 초창기에는 양질의 콘텐츠를 생산하는 데 정성을 들여야 하는데, 지금 이러고 있습니다. ㅠ
아무튼, 지금까지 워드프레스로 블로그를 시작하기 위하여 도메인을 구매해서 웹호스팅을 하고, 워드프레스를 운영하는 데 꼭 필요한 파일질라 FTP 사용법과 WPCode 설치하고 사용하는 방법을 알아보았습니다. 워드프레스에서 기초적인 글쓰기 방법과 첫 글을 발행하고 각 검색 포털에 내 사이트를 등록하는 방법까지 알아보았습니다.
워드프레스로 블로그를 운영하시려는 분들은 이 블로그의 워드프레스 카테고리의 첫 글부터 차례대로 쭉 읽어보시면 워드프레스로 블로그를 운영하는 데 큰 어려움은 없으리라 생각됩니다.
심플한 디자인을 위해 워드프레스에서 활용할 수 있는 “세부 정보 블럭”을 소개합니다. 이 블록을 사용하면 추가 설명이 필요한 부분이나 FAQ 등의 긴 텍스트를 깔끔하게 정리할 수 있는 장점이 있습니다.
워드프레스의 CSS와 테마 파일 편집은 차일드 테마를 만들어서 하는 게 좋습니다. 자식 테마는 부모 테마가 업데이트 되더라도 수정한 내용이 그대로 보존되기 때문입니다. 자식 테마 만드는 방법은 아래 글을 참고 하세요.
업데이트 사항
2023. 8. 28 : 워드프레스 2023 기본 테마인 ‘Twenty Twenty-Three’로 변경했습니다. 실제 테스트 해보니 제너레이트프레스보다 ‘Twenty Twenty-Three의 속도가 훨씬 빨랐고, 디자인 변경도 자유도가 훨씬 놓았습니다.
2025. 2. 20 : 워드프레스 기본테마 ‘Twenty Twenty-Five’로 변경했습니다. ‘Twenty Twenty-Four’를 일 년 넘게 만족하며 썼습니다. 2024년 11월 ‘Twenty Twenty-Five’가 배포되었고, 테스트를 거쳐 오늘 적용 완료했습니다.
‘Twenty Twenty-Five’가 이전 버전보다 정교하게 업그레이드가 되었다는 것을 많이 느낍니다. 그러면서도 속도는 더 빨라졌다는 걸 체감합니다. 워드프레스도 가능하면 기본 테마를 사용하실 것을 추천 드립니다.
이 블로그에 현재 적용된 소제목 코드
.single .entry-content h2 {
margin-top: 40px;
padding: 16px 0;
border-top: 1px solid #929294;
border-bottom: 1px solid #e8e8e8;
font-weight: 700;
}
.single .entry-content h3 {
margin-top: 40px;
padding: 0 10px;
border-left: 4px solid #00a32a;
font-weight: 700;
}
댓글