워드프레스에 애드센스 광고를 수동으로 넣는 방법은 WPCode나 Ad Inserter, Advanced Ads 등과 같은 플러그인으로 넣는 방법과 구텐베르크 편집기를 통해 직접 넣는 방법이 있다.
플러그인은 워드프레스를 무겁게 하는 경향이 있으므로 여기서는 구텐베르크 편집기를 통해서 애드센스 광고를 넣는 방법을 설명한다.
애드센스에서 광고 코드 가져오기
- Google AdSense 접속
- 왼쪽 메뉴 → [광고] → [광고 단위] → 디스플레이 광고 등 원하는 유형 선택
- 광고 크기 및 스타일 설정
- 광고 단위 이름 설정 후 코드 생성
- 생성된 스크립트 코드 복사
애드센스 코드 예시;
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxx"
data-ad-slot="yyyyyyyyyy"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>홈페이지와 페이지 등에 광고 넣는 방법
- 워드프레스 관리자 페이지 접속
- [외모] → [테마편집기] → [블로그 홈] 또는 [단일 글] 등 광고를 넣고자 하는 템플릿 선택
- 원하는 위치에 새 블록 추가 → “사용자 정의 HTML” 블록 선택
- 애드센스 광고 코드 붙여 넣기
- 저장
📌 테마 편집기를 통해 블로그 홈이나 단일 페이지에는 상단이나 하단 등에만 넣을 수 있고 본문에는 넣을 수 없으므로 본문에 애드센스 광고를 넣으려면 글쓰기 화면에서 따로 넣어주어야 한다.
구텐베르크 편집기 사용법에 대해서는 아래 링크 글 참조
본문에 광고 수동으로 넣는 방법
- 글 쓰기 화면으로 이동
- 원하는 위치에 새 블록 추가 → “사용자 정의 HTML” 블록 선택
- 애드센스 광고 코드 붙여넣기
- 저장 및 게시
📌 삽입한 광고 코드를 다음 번 글쓰기에 재사용하려면 패턴을 생성해 주면 된다. 패턴을 생성하면 다음 글쓰기를 할 때 패턴만 삽입하면 매번 위 과정을 거치지 않아도 되므로 편리하다.
“재사용 가능 블록”이라는 이름에서 “패턴”으로 이름이 변경되었다.
광고 블록 패턴 생성 및 재사용하는 방법
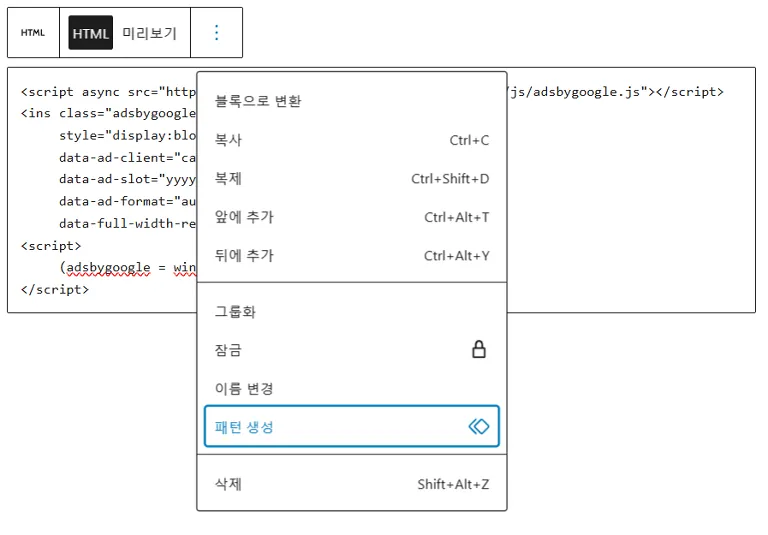
① 원하는 위치에 새 블록 추가 → “사용자 정의 HTML” 블록 선택하여 애드센스 광고 코드를 붙여 넣기한 후 아래 이미지의 상단 박스 오른쪽 점 세 개를 클릭하면 아래와 같은 팝업 창이 뜬다.

② 팝업 창에서 패턴 생성을 클릭하면 새 패턴 추가에 이름(예시: 본문 상단)을 넣어주고 동기화됨을 활성해준다.
③ 다음번 글쓰기 때 위에서 저장한 광고 코드 블록을 호출하려면 “/본문상단”을 타이핑하여 저장해 둔 패턴 이름(예시: 본문 상단) 클릭
“functions.php” 파일을 이용해 넣는 방법(완전 자동)
“functions.php”을 파일을 다룰 수 있다면, 애드센스 코드를 “functions.php” 파일에 넣으면 완전 자동화를 실현할 수 있다.
예를 들어 세 번째 단락 뒤에 광고를 표시하고 싶다면, functions.php 파일 맨 아래에 아래 코드를 복사하여 붙여 넣기 하면 된다.
function insert_adsense_block_in_rendered_content( $block_content, $block ) {
static $block_count = 0;
// 싱글 포스트가 아닐 경우 무시
if ( ! is_singular( 'post' ) ) return $block_content;
// 카운트 올리기
$block_count++;
// 세 번째 블록 뒤에만 광고 삽입
if ( $block_count === 3 ) {
$ad_code = '<div class="adsense-box" style="margin:30px 0;text-align:center;">
<!-- 애드센스 광고 코드 붙이기 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXX"
data-ad-slot="1234567890"
data-ad-format="auto"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>';
return $block_content . $ad_code;
}
return $block_content;
}
add_filter( 'render_block', 'insert_adsense_block_in_rendered_content', 10, 2 );이 코드는 단일 글(post) 에서만 HTML 구조가 깨지지 않도록 본문 중에서 세 번째 단락 뒤에 광고가 자동으로 삽입된다. 두 번째 단락 뒤에 넣고 싶으면 아래와 같이 코드를 수정해 주면 된다.
function insert_adsense_block_after_second_paragraph( $block_content, $block ) {
static $block_count = 0;
// 싱글 포스트(글)에서만 작동
if ( ! is_singular( 'post' ) ) return $block_content;
$block_count++;
// 두 번째 블록 뒤에 광고 삽입
if ( $block_count === 2 ) {
$ad_code = '<div class="adsense-box" style="margin:30px 0;text-align:center;">
<!-- 애드센스 광고 코드 넣기 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXX"
data-ad-slot="1234567890"
data-ad-format="auto"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>';
return $block_content . $ad_code;
}
return $block_content;
}
add_filter( 'render_block', 'insert_adsense_block_after_second_paragraph', 10, 2 );
이 방법은 애드센스 자동 광고보다 더 정교하게 광고 삽입 위치를 제어할 수 있는 장점이 있으나 “functions.php” 파일을 수정해야 하는 리스크가 있다. “functions.php” 파일에 대해서 완전히 이해할 수 없다면 이 방식을 쓰지 않는 것이 좋다.
또한, 애드센스 자동 광고도 개수를 제어할 수 있고 두 번째, 세 번째 단락 다음과 같이 천편 일률적으로 들어가는 점은 같으므로 굳이 이 방식을 택할 이유는 없어 보인다.
사이트 수준의 애드센스 자동 광고 코드를 넣는 방법에 대해서는 아래 링크 글 참고
본문 광고 넣는 최상의 방법
워드프레스 본문에 광고를 넣는 방법 중에서 속도 등 SEO를 고려했을 때 애드센스 자동 광고를 선택하고 본문 상단과 하단은 [외모] → [테마편집기] → [단일 글]에 “사용자 정의 HTML” 블록에 광고를 넣는 것이 최상의 방법이 아닐까 한다. 이렇게 하면 매번 광고를 따로 삽입하지 않아도 된다.
그리고 본문 수동 광고는 패턴을 생성해서 필요할 때마다 넣어주면 된다. 이 블로그에도 패턴은 몇 개 생성해 놓았지만 넣었던 적은 거의 없다.
수동 광고를 넣으면 자동 광고와 위치가 충돌하는 경우도 있고, 매번 넣기가 귀찮았기 때문이다. 구글 애드센스 자동 광고도 진화를 거듭하고 있는 만큼 그냥 자동 광고에 맡겨 두는 것도 좋은 선택지 가운데 하나이다.
이 블로그에는 애드센스 앵커 광고와 사이드 레일 광고, 접을 수 있는 광고는 적용하지 않고 있다. 광고 수익도 좋지만, 최상의 사용자 경험을 고려하면 광고의 종류와 수는 작을수록 좋은 것이 아닐까 한다.
본문에 애드센스 수동 광고를 삽입하고 나면, 애드센스 광고가 모바일 화면에서 가로 폭을 벗어난 크기로 자리 잡아 화면이 좌우로 움직이는 경우가 있다. 이러한 경우는 아래 링크 글을 참고하여 바로잡으면 된다.
답글 남기기