워드프레스 “세부정보(Details)” 블록을 활용하면 블로그에서 추가 설명이 필요한 부분이나 FAQ 등의 긴 텍스트를 깔끔하게 정리할 수 있어 콘텐츠의 디자인이 세련되게 보일 수 있습니다.
방문자에게 게시 글의 수정 날짜와 발행 일자를 상세하게 제공하기 위해 고민하다 “세부 정보” 블록이 있다는 것을 며칠 전 알게 되었습니다.
오늘 비로소 게시글의 발행 정보를 이 글의 제목 아래 줄에서 보이는 것처럼 한 줄이면서도 두 개의 게시 일자를 표시하는 데 성공했습니다.
이 블로그는 수정 일자가 먼저 표시되고 수정 일자를 클릭하면(혹은 ∨을 클릭하면) 입력 일자가 나타나고 <을 클릭하면 다시 수정 일자만 표시하는 방식으로 구현했습니다.
세부정보 블록 개념 및 활용도
세부정보 블록은 텍스트 요약이 있는 부모 블록 아래에 숨겨진 콘텐츠를 포함할 수 있는 블록입니다. 이것은 아코디언처럼 작동하며 텍스트 요약이 확장되어 중첩된 콘텐츠를 표시하는 역할을 합니다.
또한 블로그의 발행 정보를 단축하는 데 사용할 수 있고 영화나 서평 블로그의 경우에 스포일러 경고 용으로도 사용할 수 있습니다. 세부정보 블록을 적용한 예를 보면 아래와 같습니다.
⚠ 여기서부터 스포일러가 포함되어 있습니다!
본 리뷰의 결말 부분에는 반전 요소 등을 직•간접적으로 포함하고 있으므로 주의하시기 바랍니다.
세부정보 블록 추가하는 방법
다른 블록과 마찬가지로 세부 정보 블록도 페이지를 포함한 모든 글과 템플릿에 추가할 수 있습니다. 다음 단계에 따라 페이지 또는 게시물에 Details 블록을 추가하면 됩니다.
- 템플릿 또는 작성 글에서 “ + 블록 삽입기 ” 아이콘을 클릭합니다.
- ” 세부 정보 블록”을 검색하세요(또는 “토글”이나 “아코디언”을 검색해도 세부 정보 블록이 표시됩니다 ). 세부 정보 블럭은 제일 먼저 나타나는 텍스트 부분 두 번째 줄에 있으므로 굳이 검색할 필요는 없습니다. 워드프레스에서는 ‘Details’을 세부 정보가 아닌 상세 정보로 번역해 놓았네요.
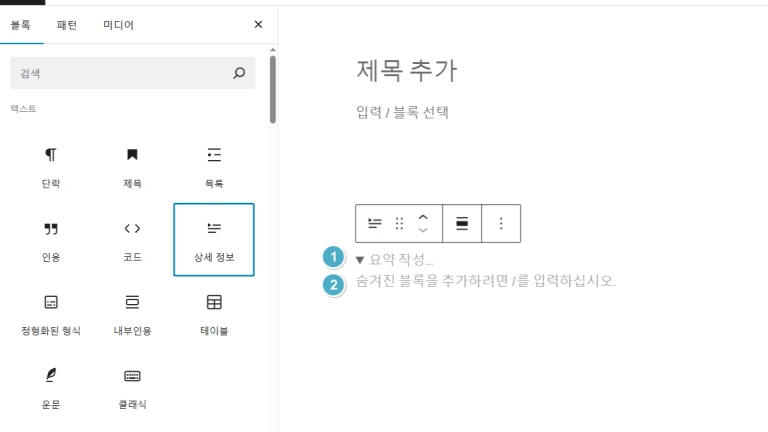
- 상세 정보 블록 아이콘을 클릭하여 블록을 게시물이나 페이지에 추가합니다.
세부 블록을 추가하면 아래와 같은 입력 칸이 나타납니다.

먼저 ①번 “요약 작성”에 요약을 작성합니다. 요약 줄은 방문자가 클릭을 한 번 하면 그 아래 숨겨진 블록이 나타나고 다시 한번 클릭하면 아래 블록이 숨겨지면서 다시 요약 줄만 남게 됩니다.
요약을 작성한 후 숨겨진 블록에 내용을 작성하면 됩니다. 굳이 “/”를 입력하지 않아도 숨겨진 블록이 작성이 됩니다.
참고로 숨겨진 블록에는 이미지, 목록 등을 추가할 수 있습니다. 다만, 날짜와 수정일은 세부 블록이 추가할 수 없으나, 약간의 코딩 작업을 하면 가능합니다.
그리고 세부 정보 블록은 색상과 타이포그라피, 테두리, 그리고 치수 등을 꾸미기 할 수 있습니다. 좀 더 정교한 디자인은 CSS 추가가 필요합니다.
세부 정보 블록과 토글, 아코디언 차이점
워드프레스는 아코디언과 토글을 기본 제공하고 있지 않지만 웹이나 앱 디자인에서 많이 쓰입니다. 셋의 미세한 차이를 정리하면 아래와 같습니다.
| 구분 | 아코디언 (Accordion) | 토글 (Toggle) | 세부 정보 (Details) |
|---|---|---|---|
| 기본 동작 | 여러 개의 패널을 그룹화하여 클릭 시 하나씩 펼치거나 접음 | 클릭할 때마다 ON/OFF 전환 | 특정 콘텐츠를 숨기고 클릭 시 펼쳐짐 |
| 초기 상태 | 모든 항목이 닫혀 있음 | 설정에 따라 ON/OFF 가능 | 기본적으로 닫혀 있음 |
| 사용 사례 | FAQ, 메뉴, 설정 화면 | 다크 모드 전환, 설정 변경 | 추가 정보 제공, 부가 설명 |
| 여러 개 펼치기 | 가능 (설정에 따라 한 개만 열리게 제한 가능) | 불가능 (단순 ON/OFF) | 가능 (각각 독립적) |
| 웹 접근성 | ARIA 속성 사용 가능 | 일반적으로 `aria-pressed` 속성 사용 | HTML ` ` 태그로 기본 지원 |
세부 정보 표시 SEO에 유리할까
세부정보 블록이 아래 링크 글과 같은 기능이 있어 검색엔진 최적화에 도움이 되거나 유리하다는 직접적인 단서는 아직 찾지 못했습니다. 하지만 사용자 경험을 무엇보다 중요시하는 구글의 태도를 보면 불리할 것은 없다고 생각됩니다.
- 검색엔진 최적화를 위한 브레드크럼 적용하는 가장 간단한 방법
- 검색엔진 최적화(SEO)를 위한 깨진 링크 검사기 플러그인
- 도메인 점수(Domain Authority) 확인 사이트와 DA 높이는 방법
그리고 세부 정보 블록을 사용하면 사용자에게 디자인적으로 깨끗한 이미지를 줄 수 있고 자신이 읽고 싶을 경우에만 클릭해서 열어볼 수 있으므로 사이트 속도에도 조금 도움이 될 것 같습니다.
세부정보 블록에 대한 워드프레스의 공식 사용 설명서는 아래 링크를 참고하세요.
댓글