워드프레스로 블로그를 시작하기 위하여 도메인을 구입하고 웹호스팅을 한 후, 글을 쓰려고 글쓰기 화면으로 진입하고 나니까 와 좀 막막하더라고요. 지나고 나서 보니까 티스토리와 다를 바 없었는데 단지 눈에 익숙하지 않다는 것만으로도 사람을 얼마나 당황케 하던지요. ㅋ
워드프레스 블로그 운영을 위한 도메인 네이밍 기법과 웹호스팅 가격 비교에 대해서는 아래 글을 참고하세요.
워드프레스 에디터 구텐베르크
일단 워드프레스 에디터는 ‘구텐베르크’라고 부릅니다. Gutenberg는 이전까지 쓰이던 클래식 편집기를 대체하여 2022년 초, 워드프레스 5.9 버전부터 적용되었다고 하는데요. 이 에디터의 핵심은 ‘블록’ 편집기입니다. 티스토리 블로그는 엔터를 치면 단락이 구분되는데, 워드프레스는 엔터를 치면 블록이 생깁니다.
그럼, 단락과 블록은 같은 거냐? 문단을 구분하는 점에서는 같은 의미이지만 블록은 이미지나 동영상, 각종 위젯 등을 배치할 수 있고, 블록을 추가하거나 위치 이동을 하거나 그룹화해서 시각적으로 멋진 웹 페이지 레이아웃을 만들 수 있다는 점에서 완전히 다른 의미라고 할 수 있겠습니다.
일단 워드프레스 에디터, 구텐베르크 화면으로 들어가 보겠습니다.

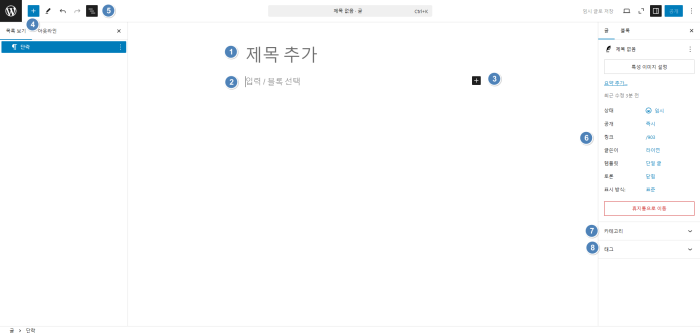
워드프레스 관리자 화면에서 글> 새로 추가를 클릭하면 기본적으로 위와 같이 전체 화면 모드로 열립니다. 바로 구텐베르크 편집기의 첫 화면입니다. 지금부터 워드프레스 에디터 구텐베르크로 초보적인 글쓰기 방법과 팁을 차례대로 정리하겠습니다.
워드프레스 구텐베르크 편집 화면은 세 가지 섹션으로 구성되어 있습니다. 1) 상단 툴바, 2) URL 등 게시 글을 설정할 수 있는 사이드바, 그리고 3) 콘텐츠 영역으로 구분되어 있습니다.
구텐베르크 편집기 콘텐츠 영역
먼저 콘텐츠 영역에서 ①작성하고자 하는 제목을 입력합니다. ②입력/ 블록 선택에서 쓰고자 하는 글의 내용을 입력합니다. 한 문단을 완성했으면 엔터를 칩니다. 엔터를 치면 다음 블록으로 넘어갑니다. 입력한 내용이 제목이나 인용문이면 ③혹은 ④을 눌러 아래 화면이 나타나면 제목이나 인용을 선택해줍니다. 이미지를 넣고 싶으면 이미지를 선택합니다.
워드프레스 에디터 구텐베르크 상단 툴바 영역
글을 작성하시다가 지금까지 입력한 글자 수가 얼마나 될까 궁금할 때가 있습니다. 특히 애드센스 승인을 목표로 글을 쓰시는 블로거들은 카더라 통신이 말하는 글자 수 1천자 이상을 맞추기 위해 자신의 게시 글의 글자 수 확인을 자주 하시는 것 같습니다.
게시 글의 글자 수를 확인하는 원시적인 방법은 게시 글의 글을 복사해서 한글에서 붙여 넣기 한 후, 한글 파일 탭에서 문서정보> 문서통계를 확인하는 방법입니다. 보다 진보적인 방법으로는 크롬 웹스토어에서 ‘한국어 글자 수 세기’라는 확장 프로그램을 설치하여 글자 수를 확인하는 방법입니다. 최근에는 ‘티스토리 글자수 세기’ 프로그램이 나와 보다 수월하게 글자 수를 확인할 수 있게 되었습니다.
워드프레스는 크롬에 확장 프로그램으로 설치할 필요 없이 구텐베르크 편집기 화면에서 글자 수를 실시간으로 확인할 수 있습니다. ⑤햄버거를 클릭하면 아래와 같은 화면이 나는데요. 아웃라인을 선택하면 바로 글자 수를 확인할 수 있습니다.
글자 수 뿐만이 아니라 SEO에서 중요시 하는 H1, H2 태그가 올바르게 적용되고 있는지 여부도 실시간으로 확인할 수 있는 편의성을 제공하고 있습니다.
글을 쓰기 시작해서 한 번에 발행까지 하면 금상첨화겠지만, 완성하지 못하고 나갈 때가 있습니다. 그럴 땐 상단 툴바 우측 상단의 ‘임시 글로 저장’을 누르신 후, 좌측 상단의 워드프레스 로고를 클릭하면 워드프레스 관리자 화면으로 빠져 나가게 됩니다.
워드프레스 에디터 구텐베르크 사이드바 영역
마침내 게시 글을 다 작성했다면 오른쪽 사이드바에서 ⑥URL를 체크합니다. 수정이 필요하다면 고유주소를 클릭하여 수정하시면 됩니다. 그리고 카테고리를 지정해 주시고,⑦ 태그도 지정해 줍니다. 태그는 나중에 문서를 분류할 때 용이하게 쓸 수 있으므로 관련 키워드를 몇 개 입력하시면 됩니다.⑧
숫자 고유주소와 문자 고유주소 장단점에 대해서는 아래 링크를 참고하세요.
요약 글은 선택 사항인데, 게시 글의 미리 보기 역할을 합니다. 번거롭더라도 저는 되도록이면 입력하려고 노력하고 있습니다.
[업데이트 2023. 7. 23] 요약 글을 수동으로 입력하고 있었는데, 그렇게 하면 홈페이지 화면이 간략해서 보기 좋으나 더 보기 버튼이 보이지 않는다는 단점이 있습니다. 그래서 요약 글은 비워두기로 했습니다. 비워두면 게시 글의 처음 단어부터 55개 단어를 추출해 자동으로 요약 글을 보여줍니다. 이렇게 하면 또 넘 긴 단점이 있겠지만요.
그리고 본문 소제목 H2, H3, H4는 글자 크기가 너무 커서 줄였습니다. 본문 소제목과 글자 크기를 변경하는 방법에 대해서는 아래 글을 참고하세요.
상단 툴바 우측 상단의 미리 보기를 눌러 게시 글의 레이아웃을 전체적으로 확인하신 후, 공개를 눌러주시면 마지막으로 태그와 카테고리를 한번 더 확인하고 나면 글이 공개가 되면서 발행이 됩니다.
지금까지 워드프레스 글을 작성하고 발행하는 방법까지 알아보았습니다. 글을 발행하고 나시면, 내 글이 검색 사이트에 잘 노출될 수 있도록 구글이나 네이버 등에 검색 등록을 하시는 것이 좋습니다.
[업데이트 2023. 7. 23] 구글 서치콘솔과 네이버에 검색 등록은 블로그 초창기에는 필요한 것 같으나, 지금은 더 이상 수동으로 요청하고 있지 않고 있습니다.
블로그가 신뢰가 축적되면 구글이나 네이버에서 알아서 잘 크롤링 해 가는 것 같습니다. 네이버에서도 수동 보다는 자동으로 등록해 줄 것을 안내하고 있더라고요.
댓글