워드프레스를 운영하다 보면 코드를 헤더나 푸터에 추가해야 하는 경우가 종종 있습니다. 구글에 검색 등록을 하려면 구글 서치콘솔의 소유 확인 메타 태그를 헤더 영역에 추가해야 하고, 네이버 서치어드바이저도 마찬가지로 메타태그를 헤더 부분에 추가해줘야 합니다.
이러한 경우 워드프레스는 여러 가지 방법으로 헤더나 푸터 영역에 코드를 추가할 수 있는데요, FTP로 워드프레스 서버에 접속하여 테마 파일을 수정하는 방법과 WPCode (Insert Headers and Footers) 플러그인으로 코드를 추가하는 방법을 많이 사용하고 있는 것 같습니다.
WPCode 플러그인의 장점
플러그인 WPCode는 FTP 접속 환경이 아니거나, 굳이 테마 파일을 손대고 싶지 않을 때 워드프레스 관리자 창에서 쉽고 빠르게 코드를 추가할 수 있다는 장점이 눈길을 끌었습니다. 무엇보다 나중에 추가할 코드들을 직관적으로 관리하기 편하다는 장점이 제일 큰 것 같습니다.
WPCode 홈페이지에 가보니 2백만 개 이상의 웹사이트에서 WPCode를 사용하고 있다고 하니까 많은 사용 편의성은 이미 입증한 것으로 봐도 좋을 것 같다는 생각이 듭니다. 참고로 WPCode 플러그인의 이전 명칭은 ‘Insert Headers and Footers’입니다.
워드프레스 공식 사이트의 플러그인 안내 페이지에서도 WPCode는 기능 손실 없이 수십 개의 다른 플러그인을 제거하는 데 도움이 되는 플러그인이고, WPCode의 머리글 및 바닥 글 삽입은 WPCode을 사용하는 것이 가장 쉬운 방법이라고 소개하고 있습니다
WPCode 플러그인 설치 방법
WPCode 플러그인 설치 방법은 워드프레스의 다른 수많은 플러그인과 마찬가지로 아주 간단합니다. 워드프레스 관리자 화면에서 플러그인 > 새로 추가를 클릭하고’ WPCode’를 검색하여 ‘지금 설치’를 클릭하여 활성화시키면 됩니다.
저는 카페24를 통해 웹호스팅을 진행했었는데, 워드프레서 설치 시 기본으로 깔아주는 플러그인 외에 유일하게 사용하고 있는 플러그인이 WPCode 플러그인입니다. 많은 분들이 사용하는 검색엔진 최적화 플러그인 Yoast SEO나 Rank Math는 하루 사용해 보고 너무 무거운 느낌이 있어 곧바로 삭제하고 말았지만, WPCode는 가벼운 것 같아 계속 사용하기로 했습니다.
WPCode 플러그인으로 코드추가 방법
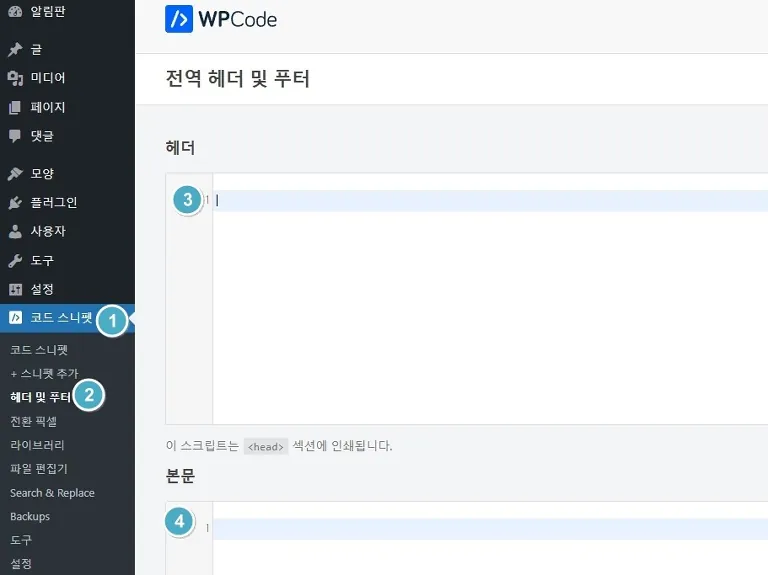
WPCode 플러그인이 활성화가 되고 나면 워드프레스 관리자 화면 좌측 사이드바에서 ① Code Snippets> ② Headers and Footer를 선택하면 오른쪽 화면이 나타납니다. Headr 영역에 코드를 추가한 적이 없다면 아래 화면과 같이 공백으로 나타날 것입니다.

예컨대, 구글 서치콘솔에서 사이트의 소유 확인을 위해서 사이트의 헤더 영역에 추가하라고 한 메타태그를 ③번 박스 안에 붙여 넣기 한 후, 화면 우측에 있는 Save Changes를 누르면 요구되는 모든 작업을 완료한 것입니다.
본문에 삽입이 필요한 코드는 ④영역에 넣으면 여는 <body> 태그 바로 아래에 삽입하는 것과 같습니다.
WPCode는 워드프레스 초심자들이 유용하게 활용할 수 있는 플러그인이라고 할 수 있겠습니다. 위에서 살펴본대로 손쉽게 헤더나 푸터에 코드를 추가할 수 있으니까요.
FTP로 워드프레스 서버에 접속하여 테마 파일을 수정하거나 파일을 업로드를 도와주는 플러그인에 대해서는 워드프레스 파일 업로드, 파일질라 filezilla FTP 사용법을 참고하세요.
댓글